Why playing some videogames leaves you with a sour taste, with the feeling of having wasted time and even that you have somehow debased yourself?
A short reflection on post gameplay feelings, published on Medium here and then featured on Gamasutra.
Why playing some videogames leaves you with a sour taste, with the feeling of having wasted time and even that you have somehow debased yourself?
A short reflection on post gameplay feelings, published on Medium here and then featured on Gamasutra.
In this podcast Daniele Giardini and Pietro Polsinelli (myself) discuss story flow in games – and how game endings are told. We roam from The Witcher to Sunless Sea, crossing game genres. Hear us here:
At the end of the podcast we read and discuss a quote from If Games Were Like Game Stories…
My favourite moment from Papers, Please was when someone gave me a banner for a sports team named the Arstotzka Arskickers. I had a choice of whether to put it up on my wall, or not.
Compared to all the other decisions… taking bribes, separating families, conspiring to take down the Arstotzkan government… this was a small and silly decision. I put it up on my wall, of course.
But the reason this is so memorable to me, is because the game actively acknowledged this small act! A few people commented on the banner, some remarking it’s tacky, some cheering “Go Arskickers!” And then, of course, this decision bites me in the ass when the inspector comes by and tells me the decoration is against protocol, and fines me.
Games and books quoted:
Follow me on Twitter where I post about game design, game development, Unity3d 2D, HTML5, applied games.
In this podcast Daniele Giardini and Pietro Polsinelli (myself) discuss the notions of game polish and feel.
Here is the podcast:
There is also a video of the podcast here:
Game Feel: the book.
The game Goscurry.
DOTween tweening component site. Easings http://easings.net/en.
Finally, Vlambeer talk on game feel.
Follow me on Twitter where I post about game design, game development, Unity3d 2D, HTML5, applied games.
I just published a video where I describe how to start modelling and developing a sport game, specifically football (soccer) in my case:
In the following notes some motivation for the work and references from the video.
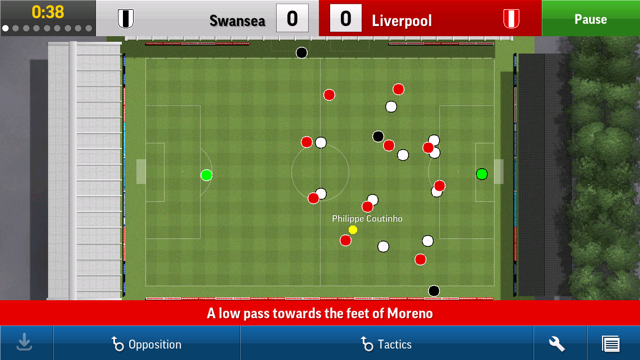
I am creating a game on football (not American Football), called Football Drama: this game is supposedly the story of the coach in the context of a Football Manager like game. The latest version of Football Manager for smartphones has a cool game play:

One of the first thing I did in Unity is search for a plugin that would handle the match play part. Given the number of plugins available in the Asset Store and the popularity of football, I was pretty sure that my only problem would be picking the best plugin. Wrong.

The only decent looking component I found is Soccer Project by “Astute Games”, which is ok but actually does nothing useful in my perspective, as it provides passive 3D models of players and little more.
The are simply no plugins covering modelling, movement and AI for football games in the Asset Store.
Maybe because “The barrier of entry on making a decent team sports game is really high.”, as they say in one of the few discussion of the theme indie & sports available online.

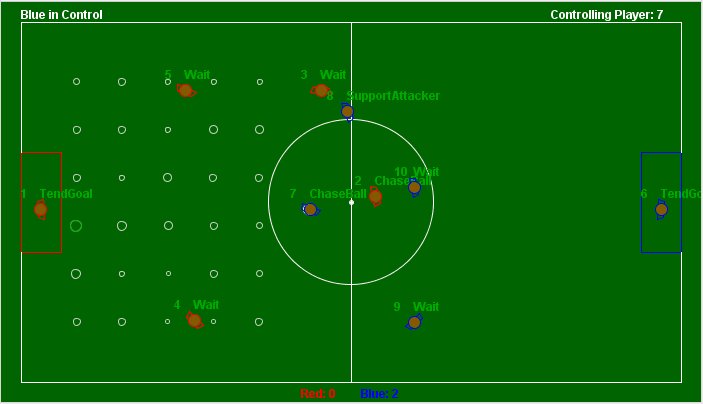
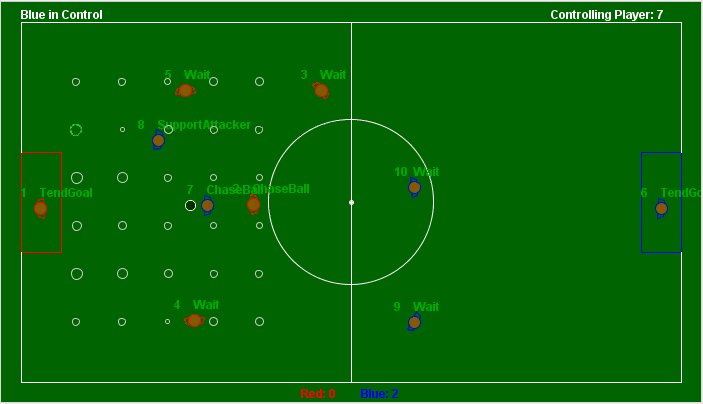
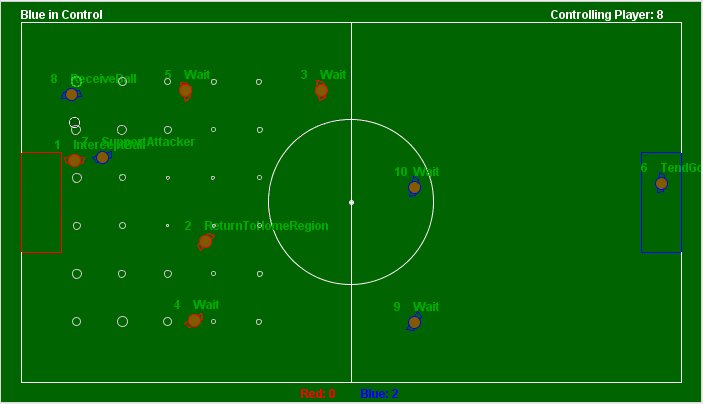
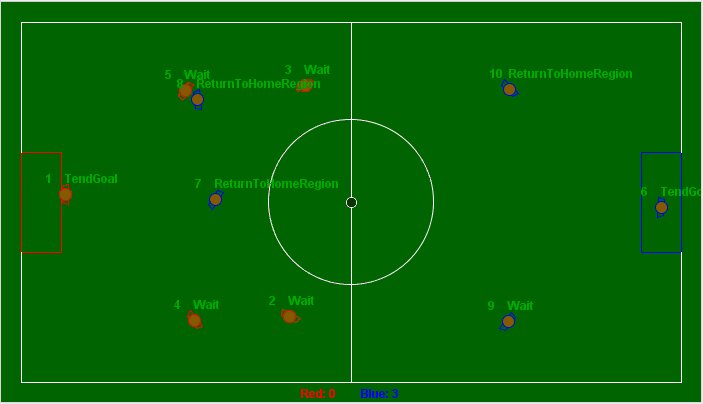
In chapter 4 of the book Programming Game AI by Example the author provides a nice implementation of a simple soccer game.
I’ve downloaded the Java sources and made the sample run in my IDE.

Here are some of the Java classes of this example:
Movements are regulated by physics:
Complete Java source code is here.
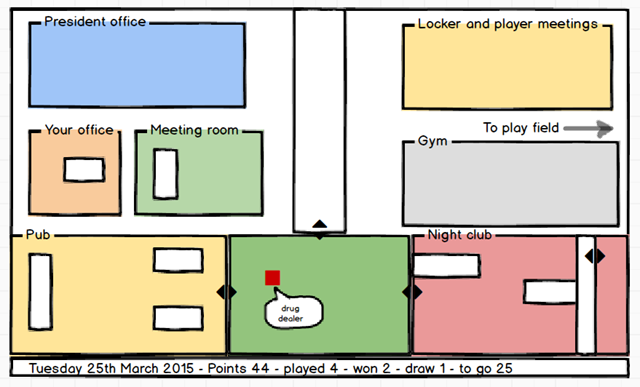
This material is useful but what it is modelling is not football. seems more snooker to me ![]() . I want a simple grid with squares as players and a state handling framework, where the (hierarchical) state machine can easily be extended. Movement is not determined by physics – the right metaphor is not snooker.
. I want a simple grid with squares as players and a state handling framework, where the (hierarchical) state machine can easily be extended. Movement is not determined by physics – the right metaphor is not snooker.
 |
 |
 |
If you actually watch a football game, its a highly fractioned game of control and tactics, my reference for this development has been Cameroon vs. England (World Cup 1990):
Physics plays a role on long shots, but I will model that using tweening (the wonderful DOTween library by Daniele Giardini). I will call the model I need Football Grid.
 The example is also using heavily inheritance to model all aspects of play. I instead will be happily mixing inheritance and composition, reducing inheritance to a minimum and modelling state with classes only when strictly necessary. A great book to learn about basic game programming patterns, if you are new to the topic is Game Programming Patterns.
The example is also using heavily inheritance to model all aspects of play. I instead will be happily mixing inheritance and composition, reducing inheritance to a minimum and modelling state with classes only when strictly necessary. A great book to learn about basic game programming patterns, if you are new to the topic is Game Programming Patterns.
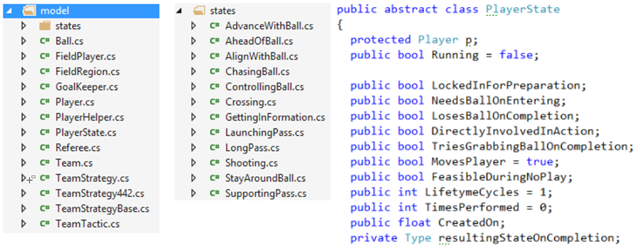
The three states of game play: paused, preparing play, in play: this is simply an enum.
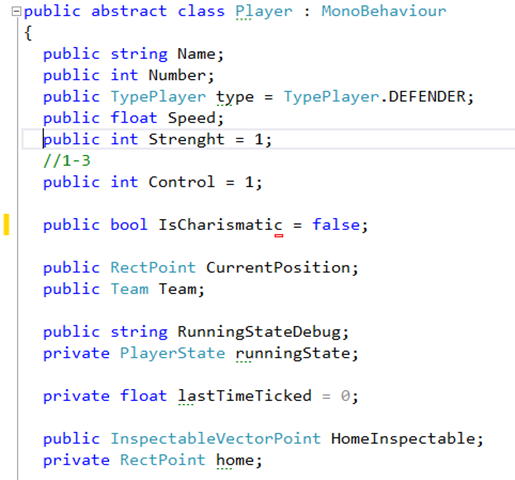
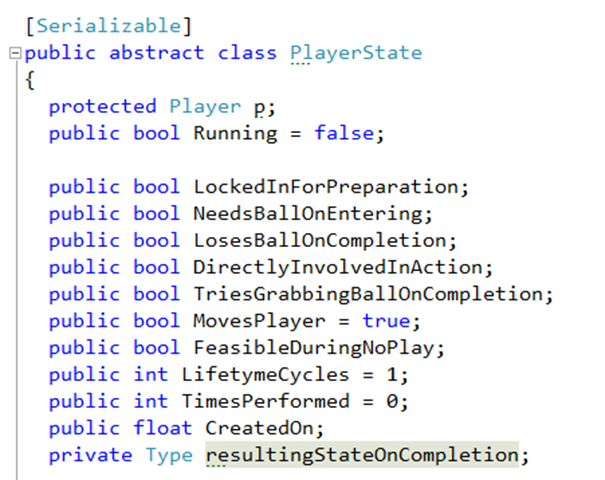
I used object hierarchy and modelling of states with class instances only when it is strictly useful, so e.g. in the case of a player state.
Here are the classes of my model:



![2015-04-05 16_29_08-PowerPoint Slide Show - [MasterSlides.ppt [Compatibility Mode]] 2015-04-05 16_29_08-PowerPoint Slide Show - [MasterSlides.ppt [Compatibility Mode]]](http://designagame.eu/wp-content/uploads/2015/04/2015-04-05-16_29_08-PowerPoint-Slide-Show-MasterSlides.ppt-Compatibility-Mode_thumb.png)
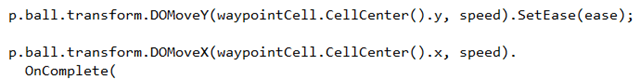
To get these effects you can simply tween (I use DOTween) the ball differently along the X and Y axis:

Follow me on Twitter – I study game design, development (2D), applied games, and I post about progress on Football Drama.

Game Logic Grids http://gamelogic.co.za/grids/
DOTween http://dotween.demigiant.com/
Thank you!
“Association football 4-4-2 formation” by MaxDZ8, based on work from Mario Ortegon – self-made, original file from Mario Ortegon. Licensed under CC BY 2.5 via Wikimedia Commons – http://commons.wikimedia.org/wiki/File:Association_football_4-4-2_formation.svg#/media/File:Association_football_4-4-2_formation.svg
“Association football 4-3-3 formation” by Threner. Licensed under CC BY-SA 3.0 via Wikimedia Commons – http://commons.wikimedia.org/wiki/File:Association_football_4-3-3_formation.svg#/media/File:Association_football_4-3-3_formation.svg
In this dreamy podcast Daniele Giardini and Pietro Polsinelli (myself) discuss the notion of depth in games. We don’t reach any definitive conclusion, but we have fun
this dreamy podcast Daniele Giardini and Pietro Polsinelli (myself) discuss the notion of depth in games. We don’t reach any definitive conclusion, but we have fun ![]() [Read more…]
[Read more…]
In this game a group of players has to build a tree and its ecological environment in autumn, through a series of one minute drawing sessions.
This is a really simple game that is playable with just papers, colors and a timer (in any form, analogical, smartphone, whatever can count a minute).
It has been designed for the first Paper Game Jam, held in the weekend of October 4th, 2014. The jam theme was “Autumn”.
Aim of the game is to build a five year old tree, representing autumn in the meantime. Game play is really simple: in turns (called “sprints”) of one minute, the players must create a minimal set of complete colored drawings so to grow the tree by one annual growth ring, four leaves and one special entity, typically a wood animal. If they make it in time, the tree can grow of one ring, otherwise it remains as it it. The game ends when the tree gets to five years old i.e. has five rings.
The crucial point in Autumn Sprint is being accurate and strict with the time and the drawing rules, so that you can make it in a minute but just so: this way I grant you that is great fun.
You will soon fin that a minute is really short, so you with your team must work in team efficiently (one of the several interesting feedback you get from this game).
This game is a constructive non directly competitive gam – but it’s actually a frantic race with time. Its get set up in minutes and a full game lasts about 10-15 minutes: the right time span for kids age 5-10 attention ![]() . And in the end you also get a nice composition.
. And in the end you also get a nice composition.
Players: the game can be played by 2 to 5 players, one needs to be an adult. We tested one adult
Setting up is very simple: you need to create some cards with just animals names that live in the woods (which may depend on the region you live in). We had porcupines, foxes, wild boards, generic“bird”, snails, squirrels; then you also need a set of color cards (like black green yellow orange brown).
You also need plenty of rectangular pieces of paper for the drawings and a set of 10 rectangular pieces of paper 10cm x 2 cm that will constitute the tree trunk.
You play in one minute sprints. Before starting the timer, the players must have their pieces of paper and colors ready.
Timer is started, and immediately one animal is picked at random and also one color; say “fox” and “yellow”.
In 1 minute the team must colour at least:
– two paper stripes (that will be used to thicken the tree ring, colours either yellow brown orange or black)
– four leaves
– the yellow fox
All drawings must have a completed outline and be fully colored inside.
If the team makes it, all drawings are added to the main composition: the stripes on the trunk sides (representing the yearly growth ring), some leaves on top, others on the ground, and the animal in the appropriate place., It the team didn’t make it, what has been produced in the minute is set aside, and a new turn begins.
In particular the rectangles are added to the tree trunk making it thicker, as in the picture.
You will get frantic, exciting one minutes, and the resulting drawings are really great at times.
In out testing we had an external judge to validate the correctness of the drawings.
I thank Matteo Nesci (9 year old) and Maia Polsinelli (9 year old) for enthusiastically testing the game.
Follow me on Twitter where I post about game design, game development, Unity3d 2D, HTML5, serious games.
 Following my own preaching about the importance of prototypes, I’ve put together a quick and dirty prototype of People in Love, a game about urban design and quality of life. Or about love. The prototype is here and I got some interesting feedback.
Following my own preaching about the importance of prototypes, I’ve put together a quick and dirty prototype of People in Love, a game about urban design and quality of life. Or about love. The prototype is here and I got some interesting feedback.
Now what happens? Well, I throw away the prototype and build a new one. Based on user feedback? Well, not exactly.
This first prototype (actually n-th, first shared with more than 2 people) got me to find a way to include graphical narrative and hence give depth to play, which will be my next prototype. No tester asked for this in clear words, but it is what puts together the feedback I had.
This on the background of my testing many creative games and extensive readings on games and narrative. The critique of your prototype is non trivial and requires a background theory.
User will provide a refined usage feedback in action, but likely a rough and maybe misleading theory about it (Jeff Atwood wrote a beautiful post on this). You have to know the context and put the puzzle together.
So prototyping is a productive tool if in the context of an intense research; it lives by research, it is a form of research, not a replacement of it.
Feeling better now I said it clearly 
Follow me on Twitter where I post about game design, game development, Unity3d 2D, HTML5, serious games.
Let me talk a bit how I started developing the idea and the following design of Tonzilla, my first serious game that will be published this fall.
I had two goals in mind:
my first goal was that I wanted people to express themselves more and better.
Simple topic isn’t it? It can be translated in many ways, and I declined these lines:
as color, I couldn’t develop anything that wasn’t fun to play, serious or difficult topics are easier to deal with if you have a minimal fun with them.
So… what’s our primal expression instrument? Our voice.

A game where we have to use our voice, and train it to liberate our expression engine, having some fun with it…
I started feeling something nice in this idea.
Since the consciousness and main behavior of a human being gets formed in the first 7 years since birth, it’s much better to start being free to express ourselves as young as possible.
So this game should be playable by kids.
An old guy can play a child game, but a kid usually doesn’t play an adult one.
(Later I then decided to dedicate mostly to K12.)
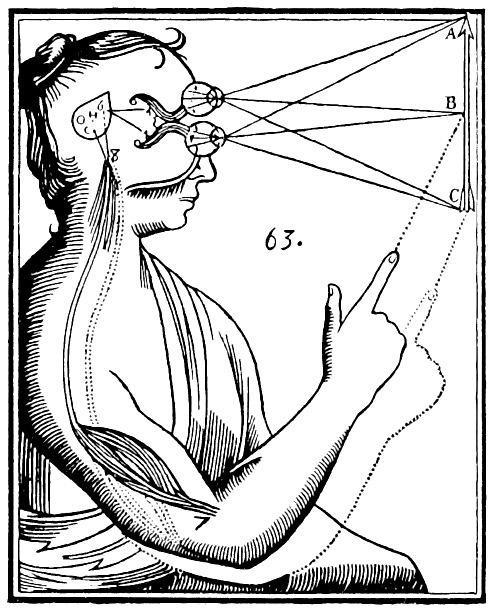
My second goal was that I wanted people to feel better the relationship between themselves and the outer world
So… what is our interface with the world? mostly our body.
We usually care about its health or its aspect, but what about its spatiality?
What if the player had a giant body? Should she care more about how she moves and touches things? What would be his POV (Point of View)?

So I had some ideas I wanted to put into my game.
But how to translate them into gameplay?
What should the player do in this game to start dealing with his voice and having a giant POV?
I asked myself: what skill & technology do i know/like?
I’m good with audio signals, I know musical theory, I have basic in 3D space and I think that Virtual Reality is such an interesting topic… uhm.
I also know what could be fun to do in a virtual world where you can use your voice freely.. I even have a 5yo son I play the piano and sing with…
Let me search a moment around: how many published voice controlled games are there around? How many of them have Virtual Reality integration and have levels that help the player improve their vocality?
Very very few, maybe one (in the future!). It was a GO GO.
Here was my idea: the player was a grown up giant in a big world, and the sounds emitted by his voice could interact with the objects around. Different kind of sounds, different effects.
Would be fun to destroy buildings with a scream, to blow away clouds, to levitate rocks with a hum, to generate beats with rhythmic sounds…

Wow.. nice!
Dressing this idea with things that could be easily picked by kids and everybody revealed that you could be a giant monster arriving in town and, like Godzilla teaches, you can destroy everything! This is was a very simple description of the game, and the marketing dept. approved.
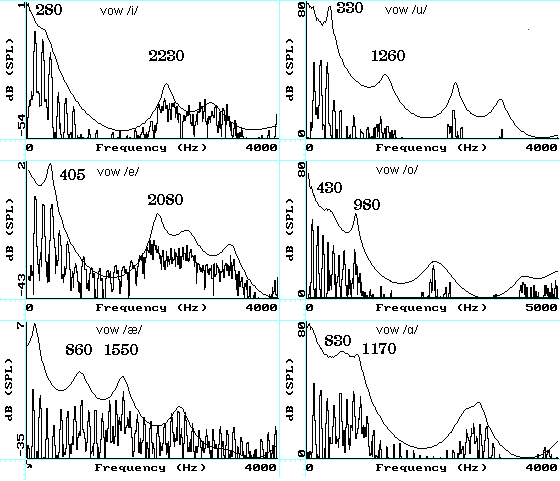
Let me see if I really can achieve this game plan with the technology I know: I can develop with Unity, I know the basics of audio signals (FFT and spectrum analysis), I can create simple 3D worlds, I have Oculus.. yes it can be done.
But I want kids to play with it soon.. so I wanted to make both an Oculus Vr version, and a mobile tablet/smartphone one.
There weren’t technical obstacles (you know maybe sometimes you have an idea which is very difficult to be developed with current technologies)

I’m not a good designer at all, so i needed a design partner. Luckily I found Emiliano Granatelli (TodaviaNo) who was an old friend, huge designer, and like me was just wanting to enter the gamedev world.
Working with him we got the title “Tonzilla” (it sounds very similar to Tonsil), with a VR^2 standing for Vocal Rampage and Virtual Reality
also the story of being a child reading a Godzilla comic sitting on the WC, and getting asleep you would them dream the gameplay.

the graphic style was defined by trying to find a simple / low poly world with very nice looking.. old comics were in B&W, so why not to use that?



You’ll see the rest of the development, and the nice features we’re keeping secret until you’ll discover them in the game (no spoilers here 😉
As prototyping started giving something real to play, keeping short iterative redesign many many new ideas came out: I can track pitch shifting, or recognize melodic patters, many interactive.. “destroyable” objects went into scene.. from cars, to helicopters, from giant radars to trains.
If you destroy a helicopter the pilot jumps out and parachutes, running away when on the ground.
Important: NOBODY GETS KILLED in this game.. humans flee (if scared). the player can interact or destroy quite everything.. but no live gets killed. It was my decision on nonviolence.
To start I wanted to design just one level, adding several different missions in the same environment (like: destroy all helicopters, roll the giant ball, push 10 buildings… turn on the Vulcano): one level, several mission, fast more fun.
Then we added the “blast lab”, because a giant doesn’t emit only sounds… many other things can be emitted.. but this is part of the surprise (which the player has to discover by himself)
I had never designed a full game, and this experience was (IS, I haven’t finished it!) very interesting: I could put into this project a lot of knowledge i collected and experienced in latest 20 years (from music to psychology, from programming to design, from marketing to symbolism and allegorics).
In next article I’ll talk about the first months of development! Stay tuned!
You can follow Tonzilla development at tonzilla.com or Twitter or Facebook.
In this episode we are with Urustar, the pure indie game creators from Genoa who recently organized Game Happens!
a workshop and a networking event focusing on the economic growth of the video game industry in Italy, especially in Genoa and in the Liguria region.
Here is the podcast:
Here is also Rami Ismail talk which is referred to in the podcast:
Urustar are the delightful & talented Alessandra Carboni & Marina Rossi, the mirandolian Federico Fasce and the mysterious, silently hooded Lorenzo Pigozzo.
 In this episode we are with Thomas van den Berg who develops Kingdom, which is a cool game online (“A minimalist atmospheric exploration/strategy game”) which is now searching funding on Kickstarter to further its development. [Read more…]
In this episode we are with Thomas van den Berg who develops Kingdom, which is a cool game online (“A minimalist atmospheric exploration/strategy game”) which is now searching funding on Kickstarter to further its development. [Read more…]
Design A Game is a site on game design and development. It is curated by Pietro Polsinelli, who is a game designer and developer. See all his works here.

Here you find the site dedicated to Pietro's book on applied games: Explaining With Games.


Copyright © 2024 Pietro Polsinelli