This is the fifth part of a voyage in Unity 2D development, where we document in video the design and development of a simple strategic game reproducing the Battle of the Teutoburg Forest; here we make a more general discussion of grids in games. If you missed them here are Part 0, Part 1, Part 2, Part 3, Part 4.
We’ll dedicate this episode to discussing grids, which are at the core of so many 2D (and 3D) strategy games. Up to now our battle has been in continuous space, but it would be cool to have a grid so we can more easily create an AI with a strategy. Here is the video (also directly on YouTube watch it in HD for a better experience):
Why use grids in games?
Well, having the game’s universe in a grid means having drastically reduced its complexity. This is why originally grids have been used in boardgames, otherwise computing in space would have been almost impossible; with computers this is not a problem, but still grid are great tools because they make strategy easier for both humans and computers. So introducing grids:
– Makes AI simpler.
– Makes player’s strategy simpler, and definable in algorithms. Chess taught us this long ago.
– Feasible to procedurally generate worlds, also infinite worlds.
– Way easier to have procedurally created graphically consistent environments.
Having the universe in a grid is compatible with invisible grids, so the player may not be even fully aware of its existence.
Grids are used not only for games about battles: think of a match 3 game, and all its possible evolutions. Go, chess:
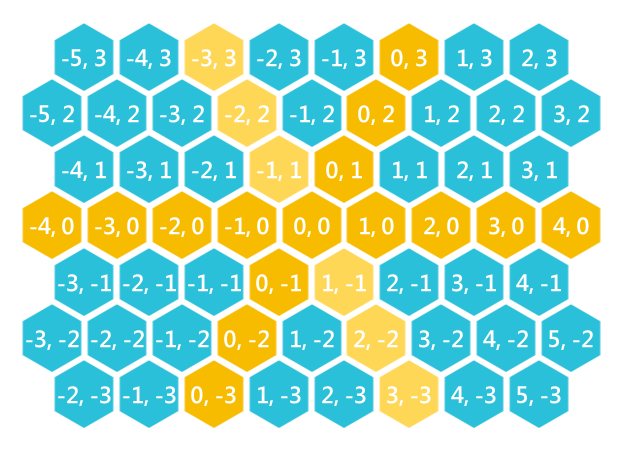
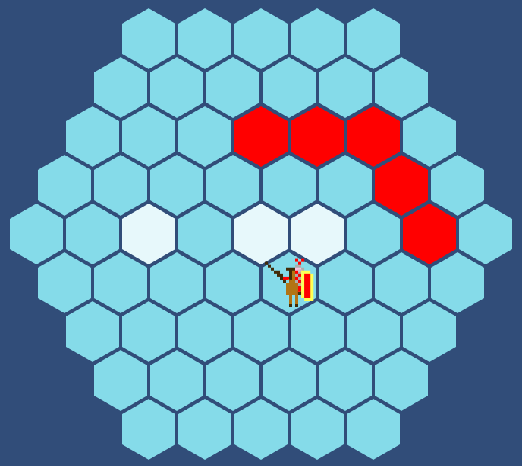
Now another question comes naturally: why so many games use a hexagonal grid? Well, it accounts for the fact that diagonal movement is more expensive, and in a square grids it counts as a unit movement. just like vertical or horizontal ones, but diagonal movement gives you much more advantage. A hex grid in other terms gives you that “the distance between the center of each hex cell (or hex) and the center of all six adjacent hexes is constant”.
Hexes gives a feeling of possibility in space that is closer to continuity. Here you could hide the grid and don’t feel it that much:
Finally, there is a tradition in hex tile usage, which should not be ignored.

And why stop at hexes? Here are several super cool proposals for getting beyond hex tiling: Making Wargames More Complicated.
 For creating static grid layouts, even for board games, a wonderful tool is Hexographer, which is available here.
For creating static grid layouts, even for board games, a wonderful tool is Hexographer, which is available here.
Hexes are indeed used also in 3d games: http://answers.unity3d.com/questions/383908/3d-hex-terrain-generation-with-height.html

Implementing your own grid
 You should be aware that grids are not trivial, in particular if you want to develop hex based grids.
You should be aware that grids are not trivial, in particular if you want to develop hex based grids.

This wonderful post gives you a first start… here are more links to tutorials:
Generate Hex Grid
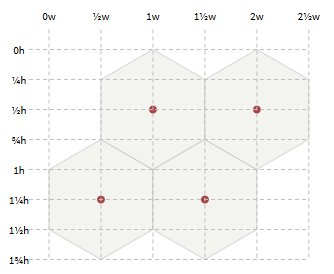
Coordinates in Hexagon-Based Tile Maps
Isometric ‘n Hexogonal Maps Part I
Isometric ‘n Hexogonal Maps Part II
Drawing a Hex Grid in Illustrator
Coordinates in Hexagon-Based Tile Maps
Hexagonal Grids
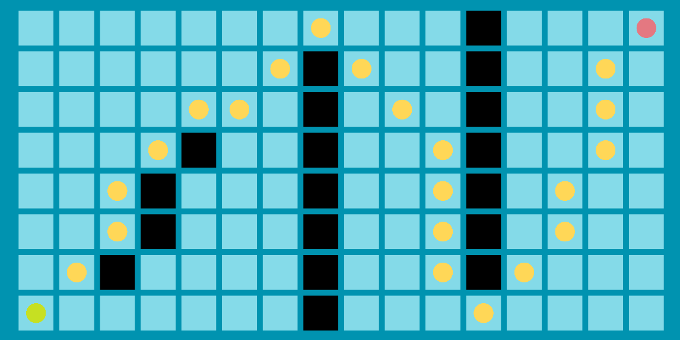
And A* path finding in hex grids.
Gamelogic Grids
But being Unity an open environment, in the asset store you can find a truly wonderful plugin, Grids by Gamelogic. Using it you get ready to use geometry with Hex Coordinates, and the component comes with a lot more ready stuff, like algorithms (Shortest path, Connected shapes, Connected lines, Neighborhood aggregation), and provides A* algorithm implementation:

Also how to handle very large grids and render only a part. It handles both uniform grids (generated by the same element) and spliced grids (cutting a space in pieces). It recently got even better (version 1.8) because it now allows to build grid visually in the editor.
Here is a description of what they solve directly from the authors:
The most important math problems we solve is:
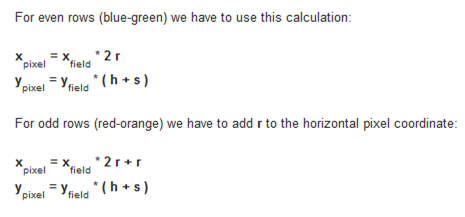
* How world space is mapped to the various types of grids (so figuring out in which cell any Unity coordinate lies).
* How to specify grids of various shapes, and how to combine them to form new shapes. (Most grid packages only support one default shape, and none support building your own shapes from set operators).
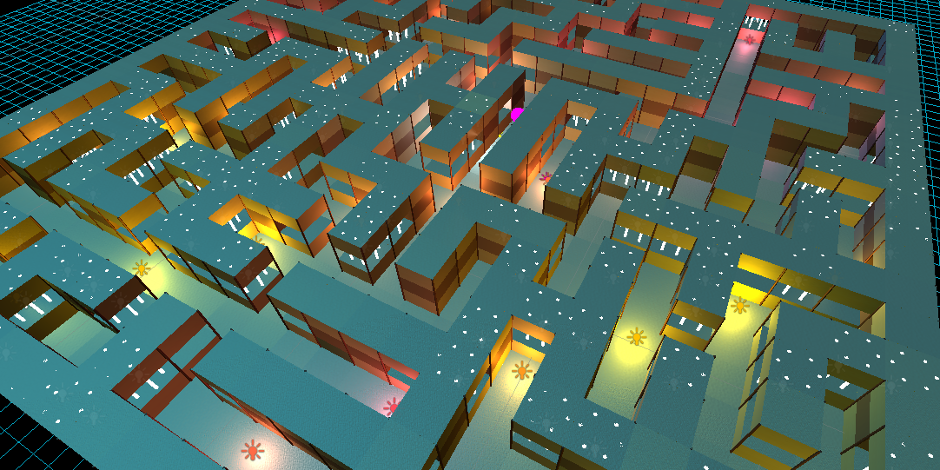
* How to assign regular grid colourings. This is a subtle component in many algorithms, such as described here: http://gamelogic.co.za/2013/12/18/what-are-grid-colorings/ we use it among others for making mazes and to wrap hex grids.
* We handle many types of transformations on points (especially hex and rect points): translation, rotation, reflection
* Using our structure, you can also plug in your own math to warp grids into interesting shapes (such as spheres, torusses).
* And of course there is path-finding and connected shapes (not math per-se of course)
Its also cool that Grids’ grids  are perfectly compatible with diverse cell implementations; I’ve tried it with NGUI, Unity’s native 2D, 2D Toolkit, and in all cases there was no problem.
are perfectly compatible with diverse cell implementations; I’ve tried it with NGUI, Unity’s native 2D, 2D Toolkit, and in all cases there was no problem.
Now not to delude you, using Grids is still non trivial, because you need to join your grid with all sorts of GUI and graphical assets that are “alien” to the grid.
The only defect of this plugin I have found so far is the lack of a guide. The whole plugin / documentation package is a bit messy as the codebase evolves quickly and only parts follow; available info focuses on bizarre limit cases like What is a rhombille grid? instead of giving you the basic way to do things in a unique place.
But I asked for help a couple of times already and they answered immediately and exhaustively. I even asked for nonsensical question (due to my ignorance about C#’s difference w.r.t. Java generics) and they answered anyway – I wouldn’t have :-). So given the quality of the results I’m pretty sure they will provide more documentation in the near future.
Setting up, if you do not import examples and NGUI, you will need to add manually “helpers” (it’s a mistake in the current packaging). I hope also the NGUI dependency will be removed from the examples, as 4.6. is coming and NGUI is entirely unnecessary. In code currently they also have cross dependencies between examples, core code and even the examples among themselves.
Cell for our Romans
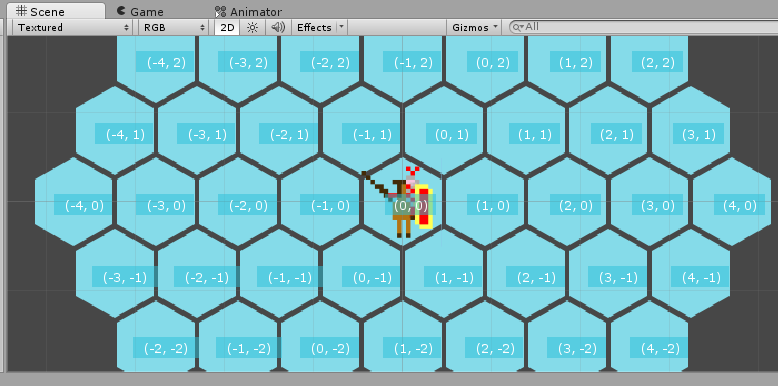
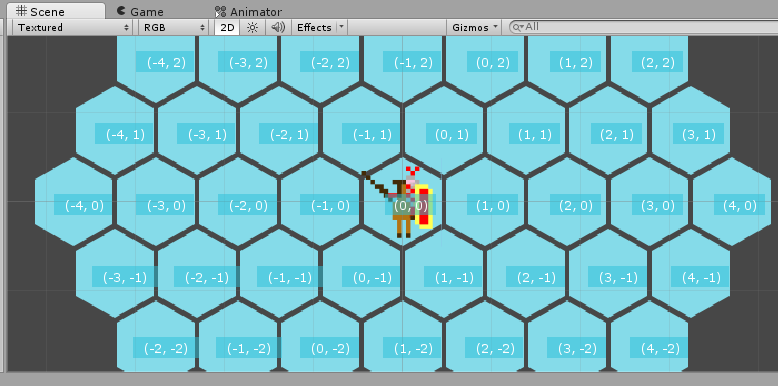
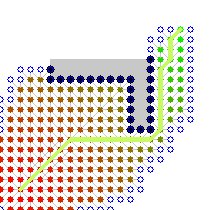
 The first thing we need is creating our own cell class, extending one of the provided – see here for details.
The first thing we need is creating our own cell class, extending one of the provided – see here for details.
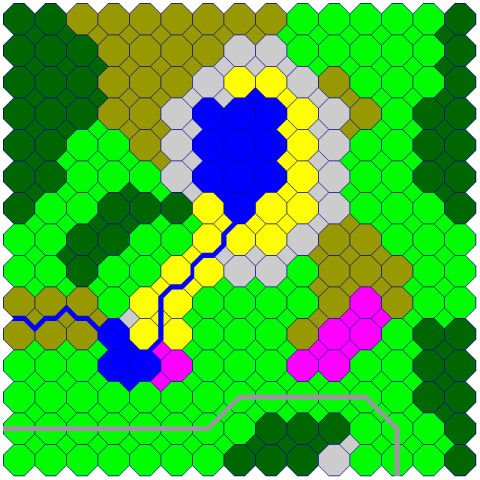
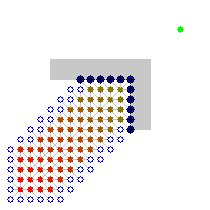
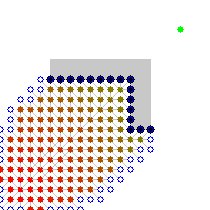
We’ll also use the provided A* implementation.
(In the animation you see how the algorithm works in a concrete case.)
Finale
Last but not least, here we are focused on 2D, but of course Gamelogic grids are fine in 3D too, see here.

I am using the grid component for both indie games I am developing, Genio (on Renaissance technology) and People in Love (urban design and quality of life).

Follow me on Twitter where I post about game design, game development, Unity3d 2D, HTML5, serious games.















Thanks for this tutorial series! Do you have a Unity project archive somewhere for this 5th part of the series?