Going live with Football Drama was our first time in publishing a commercial game, so it was also very important.
Football Drama went live on September 18, in 8 languages (EN IT DE FR ES PT ZH RU) on these platforms:
Google Play (Android), App Store (iOS) (also Mac App Store), Steam.
Football Drama has been built by these guys:

From left to right: Daniele Giardini “Demigiant”, Pino Panzarella “Pugusel”, Marta Ascari “Ascari”, Pietro Polsinelli “Punkard”, Matteo Bicocchi “Pupunzi”.
And Football Drama is maintained and promoted with the help of Laura Mirri and Daniela Calogiuri. We also got an amazing launch PR from Charlene Lebrun and her Player Two PR.
To celebrate the release, once on sale on the stores we started streaming gameplay and chat with game designer friends, here is the video:
And here are all the guests:

Because of a mistake on our part, we didn’t make it in chatting with Florent Maurin – but fortunately, I had a chance to discuss Football Drama and narrative games with him a few days before. Here you see him playing our dear game 

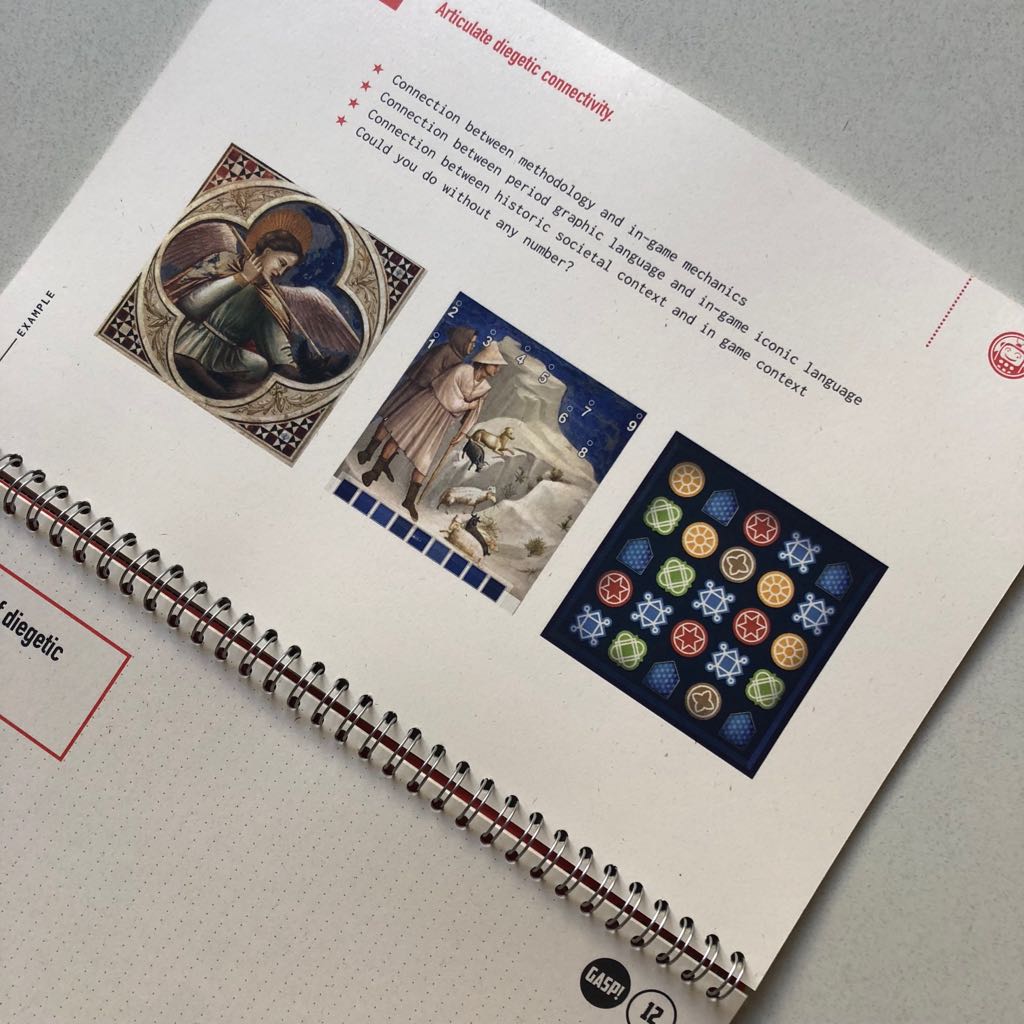
In the chat we referred to the research done for Football Drama, here is a video that has many of the references:
And the world cup posters:

This was also an opportunity to try to make the application more visible, and for this, we had the great help of Caterina Chimenti “Kikaweb”.
So dear all, we made it, we released it: also thanks to you. THANK YOU.