This is the fourth part of a voyage in Unity 2D development, where we document in video the design and development of a simple strategic game reproducing the Battle of the Teutoburg Forest; here we take a quick detour. If you missed them here are Part 0, Part 1, Part 2, Part 3, Part 5.
Note for those following the development of the Battle of Teutoburg: I am getting at least one “thanks” message a day for the Unity 2D videos – and this is great! But I can’t get the new chapter on AI ready just now: it requires a lot of work, and as now I am both busy at my daily job and preparing a Kickstarter I can’t make it for a couple of weeks . But this week I have explored another tutorial, learning a lot quickly: I try to share the lessons learned.
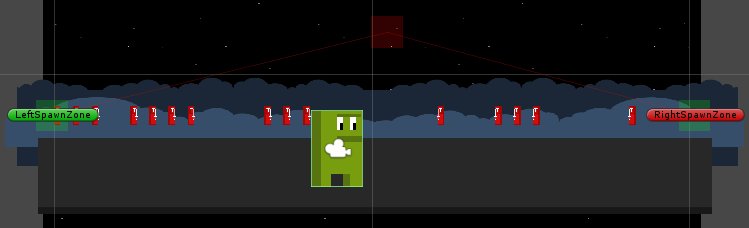
This time we won’t go on with our Romans but we’ll follow a brand new book tutorial and project: Weekend Code Project: Unity’s New 2D Workflow by Jesse Freeman. This book and project is ideal for us because of the general “keep it simple” attitude and within it you get quickly to a working game. These are the questions this book tries to answer:
• How do I display graphics?
• How do I make things move?
• How do I control the camera?
• How do I dynamically create game entities?
• How do I detect collisions?
• How do I create UI?
• How do I move between scenes?
This book can indeed be also used as an introduction for those that find my videos too advanced. It approaches the game with a view from the side, so gravity helps, differently from Battle of Teutoburg where we have a camera view from above. So it gives a different perspective, is more basic and adds many interesting, useful details.
But the main point I want to make is how useful is for learning Unity to look at different material. Becoming familiar with the basics and the principles does not make you (and me) a good Unity developer; I’m progressively realizing how much there is in being capable to find the simplest trick that makes it. In games there is so much difference between the player perception and the reality of the game, and at the same time players expect so much, that finding simple ways to do things is crucial.
Here is the video where I present the project (you can also see it in HD on YouTube directly):
Things I learned
Here I list some of the things I learned – the list is in no way exhaustive of the tutorial contents, I just list what was new for me. Some of the things I learned here are so cool I would have put them in my Why is Unity so popular for videogame development? , were I not ignorant at the time.
Animations by dragging. Discovered that you can create animations by dragging set of sprites in the scene – cool. I did it by adding the component – not cool.
Prefab magic. Discovered that if you have a folder named Prefabs, it magically turns game objects into prefabs if you drag them inside it – cool. I was creating the prefabs by hand – not cool. EDIT: It turns out that actually any game object dragged to a folder generates a prefab. While I am editing, I’ll add that whenever you drag a game object over an existing prefab, the prefab gets updated, which is great, and hence all the non customized properties of instances.
Bounciness! (Page 43.) I handled bounciness by hand in BofT but it is “built-in”! In case you are using gravity (which in BofT we are not) it is very easy to add a nice bounciness to objects: just add a Physics2D Material with… bounciness.
Change the direction of a sprite. Just set the scale X to –1.

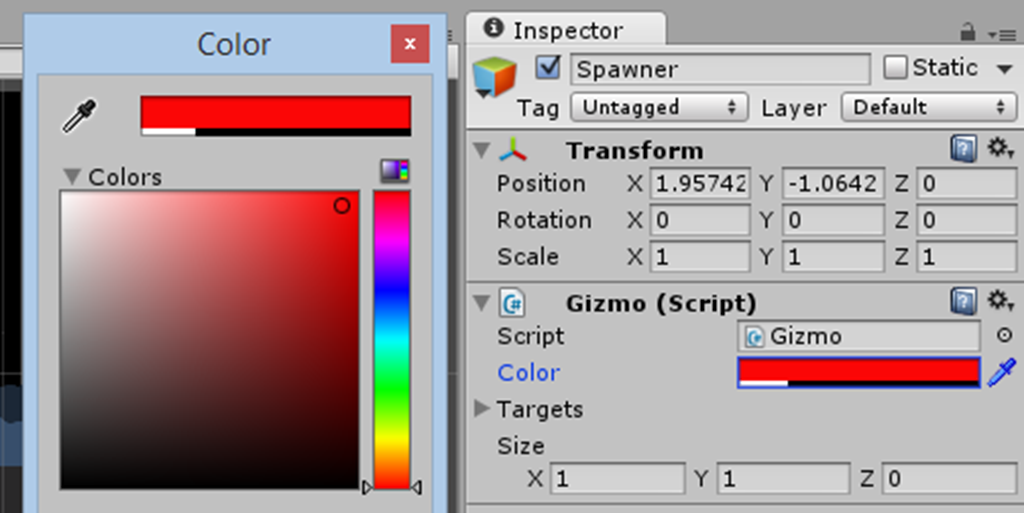
Color color. There is a Unity Color class, that when you use it as public variable on your classes can be set by a color control in the IDE. Cool!
Gizmos & OnDrawGizmos. This is amazing:  in Unity when you extend MonoBehaviour you have a OnDrawGizmos callback where you can inject in the Scene view – just there – additional components for runtime inspection / visualization. Great.
in Unity when you extend MonoBehaviour you have a OnDrawGizmos callback where you can inject in the Scene view – just there – additional components for runtime inspection / visualization. Great.
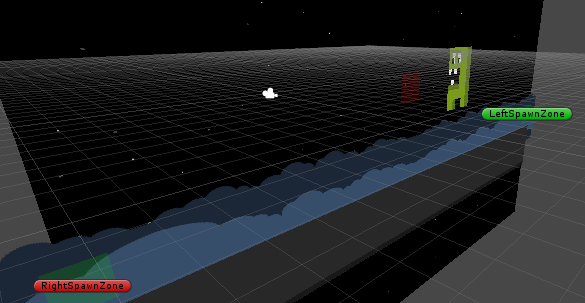
Moreover the Gizmo class is a useful tool in order to visualize empty game objects in the scene for debugging / balancing.
Here is the Unity lifetime cycle I talk about.

Recursive usage of coroutines. A clear example: check the EnemyGenerator method in the Spawner class (the PDF comes together with the scripts).
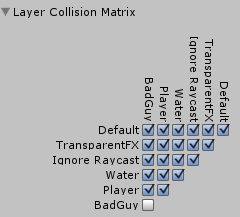
Layer & collision matrix.  This is simply because of my sheer ignorance, but I had never used layers with the collision matrix, and here it shows how useful it can be.
This is simply because of my sheer ignorance, but I had never used layers with the collision matrix, and here it shows how useful it can be.
OnCollisionStay2D. Ah! I was aware only of Enter and Exit. And the way “delay” is used in the attack I feel will be useful in designing the AI for next BofT video. Docs for OnCollision Stay2D.
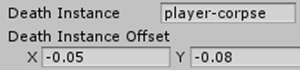
Multi input public variables. Unity recognizes certain instances and automatically adapts the GUI editor for their input, e.g. public Vector2 deathInstanceOffset has as input:

Again, cool.
Two things I had to look up

Filter mode: bilinear / point – page 39. This is a clear explanation of this point I found here:
Filter Mode should be set to Point, Bilinear mode interpolates the colors of the four nearest texels to the pixel center so while it solves most of the mapping problems like blockyness it results in a kind of blurry rendering. (Our source texture and the amount of pixels it will cover on the screen should be equal so we won’t have any problems that bilinear filtering solves) And Trilinear filtering is just a technique where additional mips are generated between the default mip levels to remedy the problem where it is possible to see the quality change when the mip levels are changed from one to another. Point mode doesn’t apply any interpolation and if we did create our art assets in the pixel values they will cover on the screen, they should render crystal clear.
Apply root motion – page 40. Now in Battle of Teutoburg we don’t use gravity, so this property seems irrelevant. But we want to understand everything! Well, maybe not in this case, as the little I understood took me in the middle of 3D character animation, motion and gravity which is not something I want to deal with now. Here if you dare.
Here it is
Here is the proof that I did my homework: play the game (requires Unity Web Player).
Final notes
 The author recommends to save scenes – use the script Save scene on run from Daikon, it does it for you.
The author recommends to save scenes – use the script Save scene on run from Daikon, it does it for you.
This is a well written, clear introduction to Unity 2D. Also the code is clean and every class is well described by an introductory remark.
The style of writing code allows the developer to prepare the scripts with “plugs” in a way that facilitates usage by the graphic designer in the GUI.
If my videos for you are elementary, it may not be a necessary study, but if they aren’t, it can help indeed: get it here.
P.S. Jesse: OnCollision2DStay –> OnCollisionStay2D.











Great review of my book, and thanks for showing off some of the more subtle things you will learn from it. I am big on teaching people the basics of how the tool itself works verses diving into the deep end of just making a game. Hope you are able to use what I teach in your next set of videos.
– Jesse
Jesse, a question: is there a specific reason for using yield and recursion for scheduling actions instead of a countdown variable on the provided update callback? Is it because this way you are making code more “local” to methods and hence get a cleaner code in the end?
Can you start Unity 3D tutorials too ? That would be super awesome.
Thanks,
Thanks. Will need to do a bit of 3D for my Genio game, so indeed will do – but it will take a while.
I’m having difficulty understanding the concept behind the OnCollisionStay2d() method. It is not working for me and I can’t quite grasp what would be calling it(and hence where my error is because it is not being called), since it is not in the update method.
Its not in the update method, its a separate event: it is fired at each frame refresh when 2D colliders are in contact.
“Sent each frame where a collider on another object is touching this object’s collider (2D physics only).”